Наш сегодняшний перевод посвящен Data Science. Аналитик данных из Дублина рассказал, как искал себе жилье на рынке с высоким спросом и низким предложением.

Я всегда завидовал тем профессионалам, которые могут применить свои рабочие навыки в повседневной жизни. Взять к примеру сантехника, стоматолога или шеф-повара: их умения полезны не только на работе.
У аналитика данных и инженера-программиста такие преимущества обычно менее ощутимы. Конечно, я разбираюсь в технологиях, но по работе мне в основном приходится иметь дело с бизнес-сектором, поэтому сложновато подобрать интересные случаи применения своих навыков для решения задач семейного масштаба.
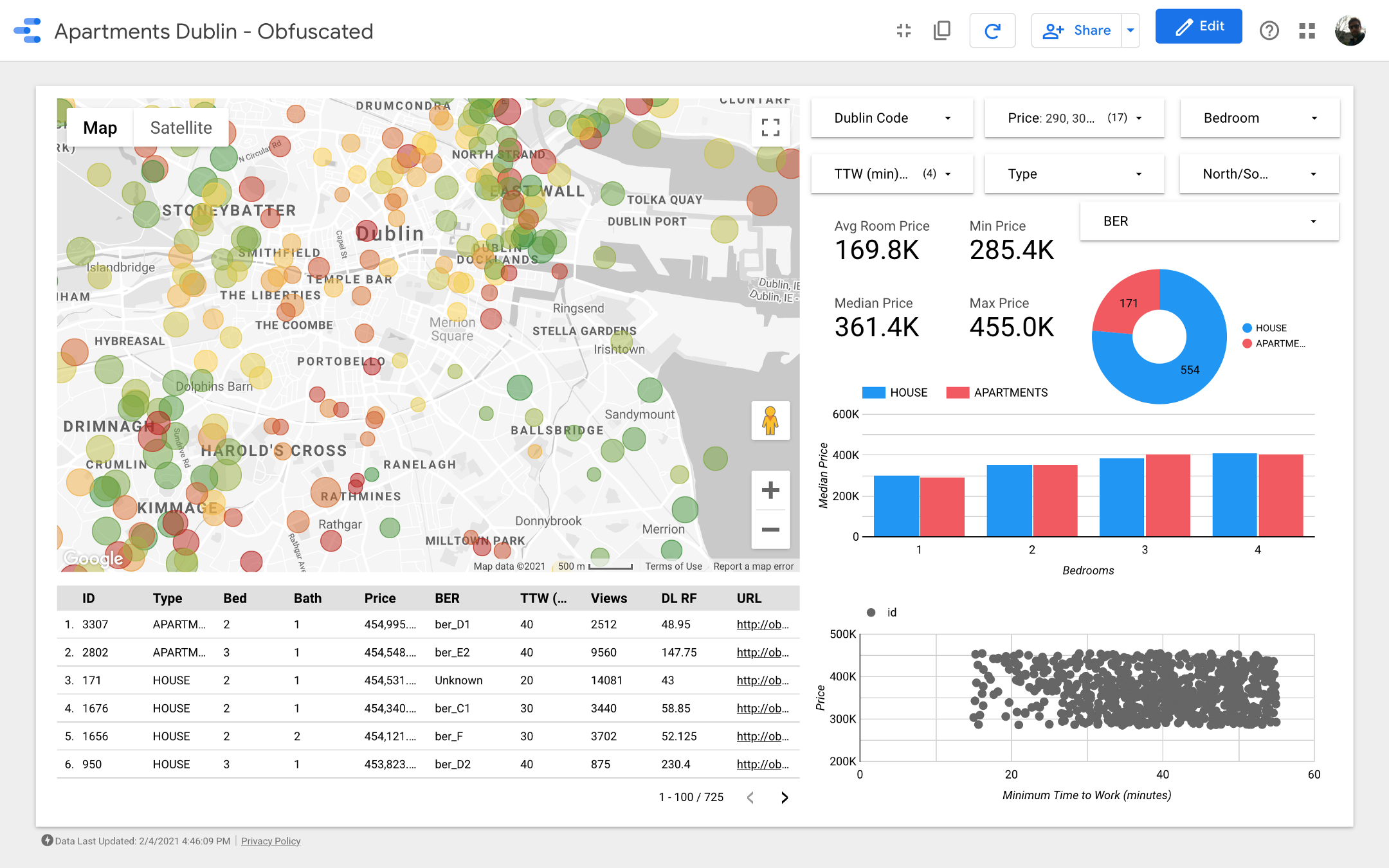
Когда мы с женой решили приобрести новый дом в Дублине, я сразу увидел возможность использовать знания!


 Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.

 Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На
Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На