

Website development *
Making the Web Better
Hack the JWT Token
For Educational Purposes Only! Intended for
Co-authored with MariA Karpliuk !
Issue
The algorithm HS256 uses the secret key to sign and verify each message. The algorithm RS256 uses the private key to sign the message and uses the public key for authentication.
If you change the algorithm from RS256 to HS256, the backend code uses the public key as the secret key and then uses the HS256 algorithm to verify the signature. Asymmetric Cipher Algorithm => Symmetric Cipher Algorithm.
Because the public key can sometimes be obtained by the attacker, the attacker can modify the algorithm in the header to HS256 and then use the RSA public key to sign the data.
The backend code uses the RSA public key + HS256 algorithm for signature verification.
Example
Vulnerability appear when client side validation looks like this:
const decoded = jwt.verify(
token,
publickRSAKey,
{ algorithms: ['HS256' , 'RS256'] } //accepted both algorithms
)Lets assume we have initial token like presented below and " => " will explain modification that attacker can make:
//header
{
alg: 'RS256' => 'HS256'
}
//payload
{
sub: '123',
name: 'Ivan Prychantovskyi',
admin: 'false' => 'true'
}The backend code uses the public key as the secret key and then uses the HS256 algorithm to verify the signature.
Frontend Weekly Digest (22 – 28 Apr 2019)

The most common OAuth 2.0 Hacks
OAuth 2 overview
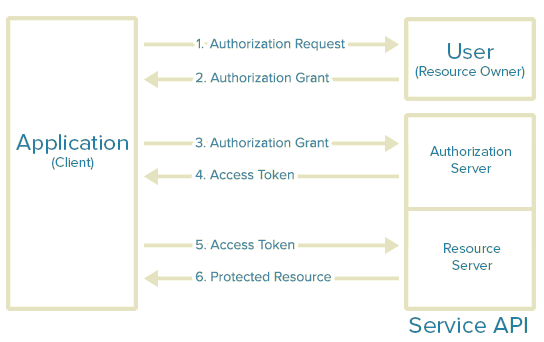
This article assumes that readers are familiar with OAuth 2. However, below a brief description of it is presented below.

- The application requests authorization to access service resources from the user. The application needs to provide the client ID, client secret, redirect URI and the required scopes.
- If the user authorizes the request, the application receives an authorization grant
- The application requests an access token from the authorization server by presenting authentication of its own identity, and the authorization grant
- If the application identity is authenticated and the authorization grant is valid, the authorization server issues the access and refresh (if required) token to the application. Authorization is complete.
- The application requests the resource from the resource server and presents the access token for authentication
- If the access token is valid, the resource server serves the resource to the application
The are some main Pros and Cons in OAuth 2.0
- OAuth 2.0 is easier to use and implement (compared to OAuth 1.0)
- Wide spread and continuing growing
- Short lived Tokens
- Encapsulated Tokens
— No signature (relies solely on SSL/TLS ), Bearer Tokens
— No built-in security
— Can be dangerous if used from not experienced people
— Too many compromises. Working group did not make clear decisions
— Mobile integration (web views)
— Oauth 2.0 spec is not a protocol, it is rather a framework — RFC 6749
Frontend Weekly Digest (15 – 21 Apr 2019)

Web and Azure Tool Updates in Visual Studio 2019
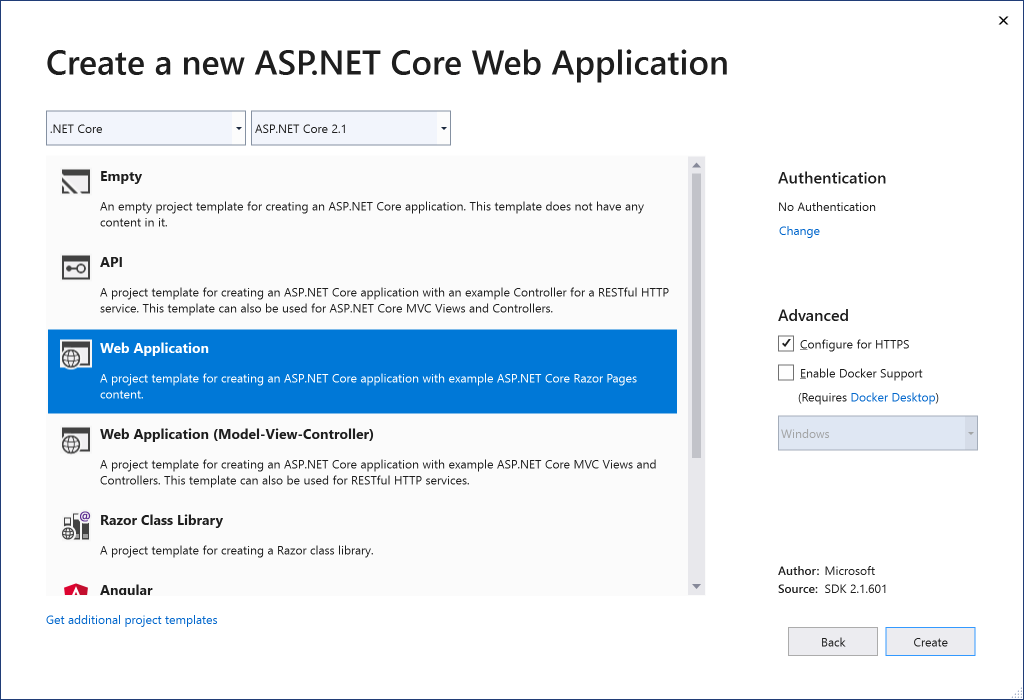
Hopefully by now you’ve seen that Visual Studio 2019 is now generally available. As you would expect, we’ve added improvements for web and Azure development. As a starting point, Visual Studio 2019 comes with a new experience for getting started with your code and we updated the experience for creating ASP.NET and ASP.NET Core projects to match:

If you are publishing your application to Azure, you can now configure Azure App Service to use Azure Storage and Azure SQL Database instances, right from the publish profile summary page, without leaving Visual Studio. This means that for any existing web application running in App Service, you can add SQL and Storage, it is no longer limited to creation time only.
Frontend Weekly Digest (8 – 14 Apr 2019)

Frontend Weekly Digest (1– 7 Apr 2019)

Web application firewalls
Web application firewall
Web application firewalls (WAFs) are a type of intrusion detection and prevention system and might be either a hardware or software solution. It is specifically designed to inspect HTTP(s) and analyse the GET and POST requests using the appalling detection logic explained below. Web application firewall software is generally available as a web server plugin.
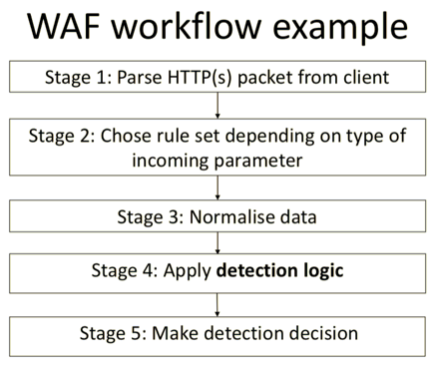
WAF has become extremely popular and various companies offer a variety of solutions in different price categories, from small businesses to large corporations. Modern WAF is popular because it has a wide range of covered tasks, so web application developers can rely on it for various security issues, but with the assumption that this solution cannot guarantee absolute protection. A basic WAF workflow is shown below.

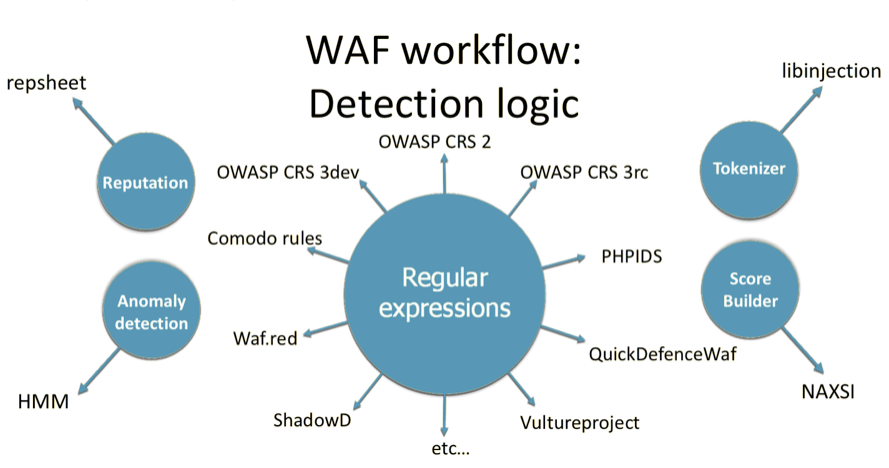
Its main function is the detection and blocking of queries in which, according to WAF analysis, there are some anomalies, or an attacking vector is traced. Such an analysis should not make it difficult for legitimate users to interact with a web application, but, at the same time, it must accurately and timely detect any attempted attack. In order to implement this functionality, WAF developers usually use regular expressions, tokens, behavioural analysis, reputation analysis and machine learning, and, often, all these technologies are used together.

In addition, WAF can also provide other functionality: protection from DDoS, blocking of IP-addresses of attackers, tracking of suspicious IP-addresses, adding an HTTP-only flag to the cookie, or adding the functionality of CSRF-tokens. Each WAF is individual and has a unique internal arrangement, but there are some typical methods used for analysis.
Frontend Weekly Digest (25 – 31 Mar 2019)

A Simple Way to Talk To Your Website

Technology and markets are going hand in hand today. It's going so close that any whiff of a tech headway and social media is going up in a frenzy about it. Writers are filling pages after pages as if it's already here. Shares ride bull or bear, and newspapers print a string of capital letters.
Frontend Weekly Digest (18 – 24 Mar 2019)

How Kiwi test 1'000 Python projects
This is how Alex Viscreanu’s talk on Moscow Python Conf++ named. Now it's two weeks till before the conference, but of course, I've already heard what Alex will speak about. Find below some spoilers and talk preparing backstage: what kind of an open source Zoo developed in Kiwi, how it tests Python code and what’s the difference between The Zoo and for example mypy.
— Tell us a bit about Kiwi, yourself and what is your work within a company?
Kiwi.com is an online travel agency based in Czech Republic. We aim to make travelling as simple and accessible as possible. The company was founded in 2012 as Skypicker, and since then it has become one of the five biggest online sellers of airline tickets in Europe. It was renamed to Kiwi.com in 2016.
The special feature that we, at Kiwi.com, offer is the virtual interlining, which allows us to connect flights from companies that don’t usually cooperate together, and we are covering the possible connection issues caused by delayed flights.
Some of the numbers that we manage at Kiwi.com include 90 000 000+ daily searches, 25 000 seats sold daily, and a total of 15 000 000 000+ flight combinations available.
Frontend Weekly Digest (11 – 17 Mar 2019)

Details
Probably, there was just a cat picture, then they thought up eyes movement and developer implemented the idea.
 Now user visits the page and checks out the effect. It’s cool and pleasant small feature, it catches, then user discusses it with colleagues or friends and even repeats the feature. It could be this easy, if not:
Now user visits the page and checks out the effect. It’s cool and pleasant small feature, it catches, then user discusses it with colleagues or friends and even repeats the feature. It could be this easy, if not: Frontend Weekly Digest (4 – 10 Mar 2019)

Frontend Weekly Digest (25 Feb – 3 Mar 2019)

Frontend Weekly Digest (18 – 24 Feb 2019)

Frontend Weekly Digest (11 – 17 Feb 2019)

SAPUI5 for dummies part 5: A complete step-by-step exercise

Introduction & Recap
In the previous blog post, we learned how to create a second level of drill-down (detail of detail) and how to interact with OData and ODataModel (v2) in order to delete a database record.
What will be covered on this exercise
With Part 5 of this series of blog posts, we will learn how to create a SimpleForm within a Dialog that will allow us to update the information of a Sales Order Item.
Before updating the database order we have to check that everything typed by the user validates our constraints.
- ODataModel: we have already used it to display server-side information about our Business Partner, Sales Order, and Sales Order Items. We’ve also used it to delete a database record. We’re now going to use it to update a record thanks to the submitChanges method or remove what we’ve done with the resetChanges method.
- Expression Binding: an enhancement of the SAPUI5 binding syntax, which allows for providing expressions instead of custom formatter functions
- SimpleForm: a layout that allows users to create a pixel-perfect form